VPS 部署 Hexo 环境
[toc]
目前手上有一台国外 VPS,我在 19 年开始在 VPS 上部署个人网站。之前利用这个 VPS 部署本地编译好的静态网页,流程大概是
- 本地电脑配置 hexo 环境,在本地编辑并生成静态网页;
- 通过 git hook 等方式把本地生成的静态网页同步到远端服务器上;
- 服务器通过 nginx 支持访问静态网页内容。
这种部署方式对多终端用户不友好,比如
- 有时候想在手机或者其他终端上简单修改网站内容,但是配置 hexo 环境的电脑不在手边,往往需要把想更新的内容记下来,找个专门时间更新下内容,这样子容易导致自己忘记,做事情不连贯。
- 如果有多台电脑,只能在配备有 hexo 环境的电脑上编辑;即使多台电脑配备有 hexo 内容,也容易有数据不同步的问题。
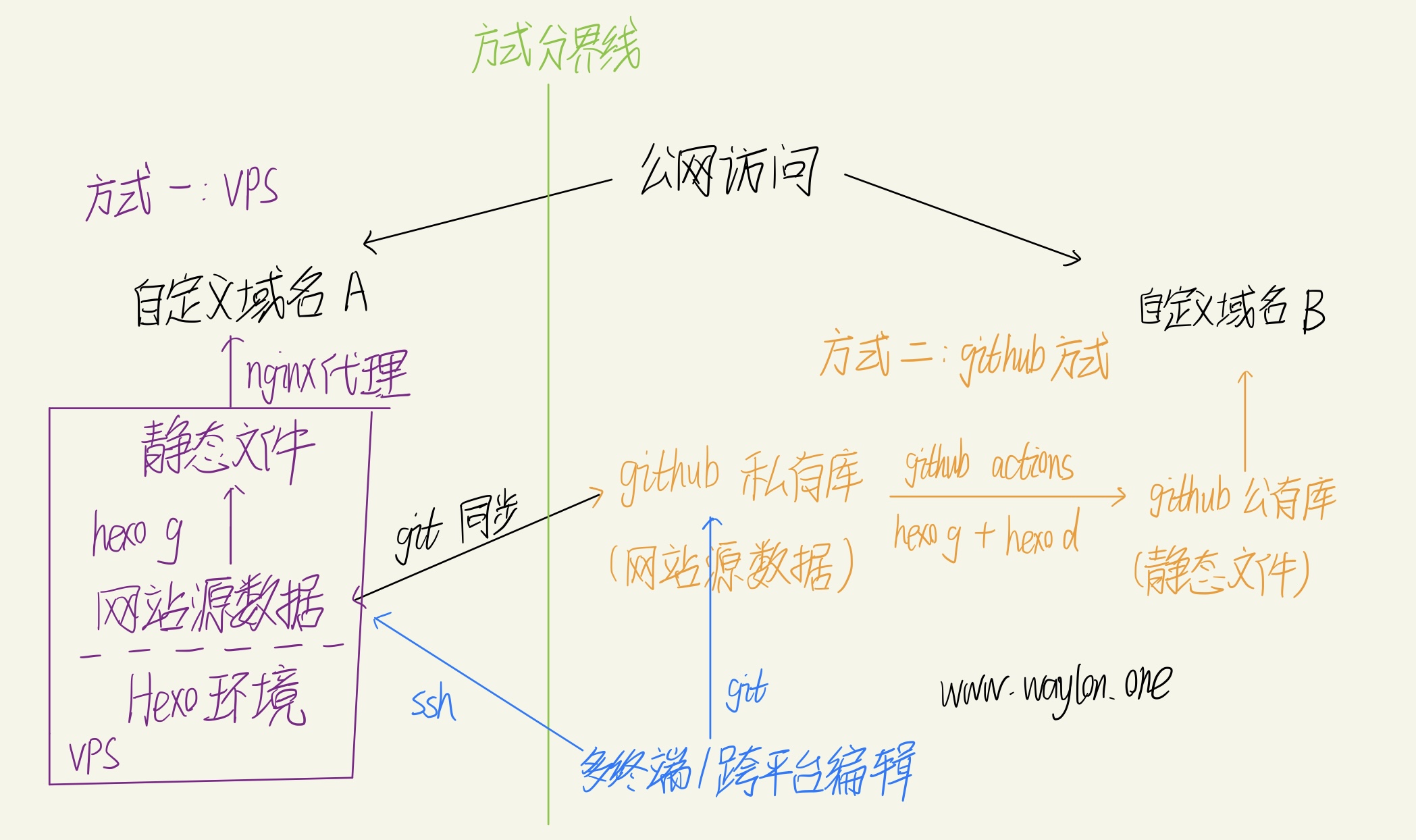
本文介绍一种方式,

- 网站原始数据保存在 github,支持多终端访问和数据管理。
- 远程 VPS 上部署整套 hexo 环境,支持生成静态网页结果。
- VPS 上获取网站数据 (通常是 source 下面的数据),生成博客内容,启动 hexo 内置的 web 服务器(或使用 nginx 指向生成的 public 目录),对外提供访问。
- 对于生成好的内容,部署到 Github (用作备份)上
这种方法可以在多终端实时更新网站内容,摆脱对单一终端的依赖,能够支持
- VPS 上部署 hexo 环境,支持跨平台、多终端的网站内容编辑和更新。
- 引入 git 管理网站原始数据,支持数据统一和备份。
- 支持在 github 和 VPS 等多地同时部署个人网站,不必局限于 VPS。
上述方法的硬件要求是,具备一台稳定连接的 VPS,要求有固定 IP 地址。
为什么选择 Hexo
我的网站主要用于分享一些技术文章和个人生活感想,网站内容主要是简单的文字、代码和图片,通常以 Markdown 来组织内容。我希望网站框架能够在满足自己需求的情况下,一键部署少折腾,免费开源有插件,让我能够更专注于内容的输出。
Hexo 框架非常适合我的需求,是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
另外,作者是 tw 人,官网支持中文,官方文档有详细的使用说明,国内使用方便;拥有丰富的插件,比如为网站添加后台 UI 界面,为 Hexo 添加哔哩哔哩番剧页面等;它还有丰富的主题,官网收录 300 多个优秀主题,更换网站界面容易。
之前调研网络上常用的网站框架,比如 wordpress,基于 PHP 和 MySQL 的免费开源,这个框架有点重。
环境配置
VPS 环境配置
- 固定 IP 地址
- Disk: 10G
- RAM: 512M
Hexo 配置
环境配置
如下步骤可以参考官方教程 的建站部分。 - 在 VPS 上先配置好 git 和 Node.js (建议 Node.js 12.0 及以上版本) 环境,安装步骤见官网 -- 安装前提 。
本机安装后的环境如下。
1 | $ git --version |
安装 Hexo
1 | # 使用 npm 安装 Hexo |
详见官网 -- 安装 Hexo
部署 Hexo 博客
新建一篇文章
1 | hexo new \[layout\] <title> |
生成静态文件
1 | # 在 VPS 本地生成 html 文件 |
部署网站
1 | hexo deploy |
启动服务器
1 | # 启动服务器。默认情况下,访问网址为: http://localhost:4000/ |
现在,直接用 vps 的公网 ip:4000 就可以访问博客。
Nginx 配置
上面网站部署中,容易泄露 VPS IP 地址,并且网站链接看起来不美观。
一般有两种优化方法: - VPS 上执行 hexo serve,配置 Nginx 反向代理,域名指向 http://localhost:4000 - 因为 VPS 上已经有静态文件,把通过域名 xx.com 的访问转发到 hexo 的 public 目录,不用另外再启动一个 hexo 服务。
我选择第二种方式,简单的 nginx 配置方式如下。
'''
'''
Hexo 学习
Hexo 文件夹
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
source
资源 文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线) 的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
在 source 目录下建立 _draft 文件夹,这个文件夹中的内容会暂时不渲染,可以缓存没有写完的临时文件。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
Hexo cmd
生成文件后部署
1 | hexo generate --deploy |
Front-matter
- 在 Hexo 中 分类 和 标签 有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
github 部署网站
通过本地部署
安装一键部署插件
1
npm install hexo-deployer-git --save
修改_config.yml 文件
1
2
3
4
5
6deploy:
type: git
# 目前仅支持 ssh 方式访问。根据你的信息,更新 your_account_name 和 your_repository_name 路径
repo: git@github.com:your_account_name/your_repository_name.github.io.git
# branch 可选,默认是 main
branch: master
通过 GitHub Action 部署
方式一:公开源文件。登录自己的 github,创建一个仓库。如果你希望你的站点能通过 <你的 GitHub 用户名>.github.io 域名访问,你的 repository 应该直接命名为 < 你的 GitHub 用户名 >.github.io。repository 需要加上后缀 .github.io 。 方式二:隐藏源文件。使用两个仓库,一个私有仓库存放 Hexo 博客的源程序,一个公开仓库存放生成的静态网站。当我们向私有仓库 push 时,GitHub Actions 自动生成静态页面并推送到公开仓库,实现博客的自动化部署。
本文采用方式二。
GitHub 私有仓库免费开启 GitHub Pages
私有仓库
参考官网配置教程 -- 在 GitHub Pages 上部署 Hexo,区别在于储存库名称不能和公有库重复,.github/workflows/pages.yml 的设置有差异,待会会讲到。
pages.yml 借助 GitHub Pages action 实现,代码配置如下。
其中,Deploy to external repository external_repository 方法支持将静态网页部署到公有库,其中需要设置 $ 并指定所要推送到的仓库 external_repository 以及其默认分支。PERSONAL_TOKEN 需要自己生成配置一下。 参考 使用 GitHub Actions 部署 Hexo 博客。
报错处理 - “pandoc exited with code null” 通过 Using pandoc with GitHub Actions 介绍的方法,在使用 pandoc 的地方引用 “docker://pandoc/core:2.9”,代码如下。
公有仓库
创建一个仓库。这个仓库通过站点能通过 <你的 GitHub 用户名>.github.io 域名访问,你的 repository 应该直接命名为 < 你的 GitHub 用户名 >.github.io。repository 需要加上后缀 .github.io 。
1 | # 部署配置 |
申请域名及域名解析
github pages 自定义域名
按照 github 官方教程 -- 配置子域 自定义域名。
如果你使用静态站点生成器在本地构建站点并将生成的文件推送到 GitHub,请将添加 CNAME 文件的提交拉取到本地存储库。否则,每一次推送,会把 GitHub 上的 CNAME 文件删除掉,无法正确定位。
参考内容
- VPS 中部署 Hexo
- Hexo - 快速、简洁且高效的博客框架
- GitHub 私有仓库免费开启 GitHub Pages 的可行性方案
- 解决 Github Pages 自定义域名失效的问题
- 从私有代码库自动部署 Hexo 站到 GitHub Pages
- Linux 定时每天自动拉取一次 git 代码
2023.05.19 文章第一版本,缺乏域名申请和域名解析内容。